As we head into the New Year, we are all no doubt reflecting on what has been one of the most difficult years in recent memory. Designs from 2020 have reflected the times – much of the imagery from this year resonated with cultural movements, social, or environmental issues as we grappled with racial tensions, political upheaval, and the societal pressures of a global pandemic.
Web design and graphics also became more important than ever as we moved into virtual spaces on the Internet to stay connected as we all sheltered in place and stayed at home. The uniquely ‘online’ nature of this year led to fascinating design developments as millions of people adapted to video conferences, online seminars, and spreading online infographics amid a cultural sea change. Here are some design trends that you might be able to use in your own web design as we head into 2021!
Retro Fonts
In 2021, vintage has become the new cool. From 60s mod patterns making a comeback in fashion, to a brief summer 70s-style roller skating craze taking the world by storm, we’ve seen old things become cool again in the past year and 2021 will be no different.
Retro fonts have experienced a bit of a Renaissance in graphic design in the past year. For example, Spotify’s Carnival promotion has drawn upon retro fonts to create eye-catching and vibrant designs that appear both timeless and nostalgic simultaneously.
Retro-futurism has been all the rage in current web design trends. Retro-futurism, or the sci-fi dreams of a bygone era (mainly the 70s and 80s!) has been having a bit of a Renaissance in recent years as designers opt for computer-inspired typography and the curves of 70s sci-fi art.

By AtomBloom
Bold, Iconic Visuals
Web design never evolves in a vacuum. Especially this year, design was informed by the bold cultural movements sweeping the nation this year, such as the Black Lives Matter movement. This year has been one of cultural change, and designers have created graphics that are bold, expressive, and iconic in order to stand up to racial, environmental, and other political injustices.
Graphic design has been a useful tool to educate and raise awareness through infographics, impactful web posters, and protest posters.
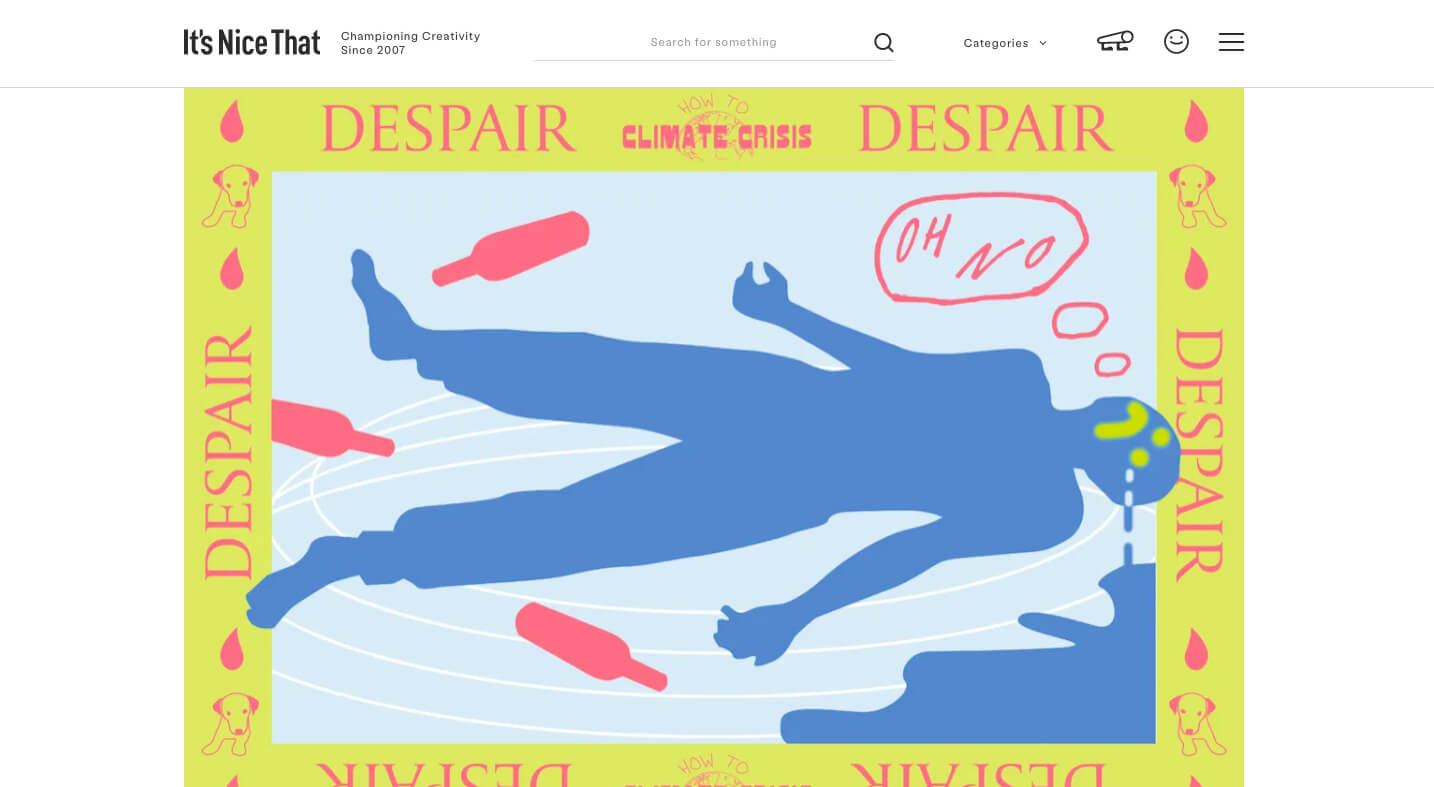
 From It’s Nice That
From It’s Nice That
Abstract Art Elements
Organic, primary colored shapes have been prevalent in design for 2020 and will likely persist throughout 2021. Web designers are utilizing geometric primitives like splatters and circles to convey loose compositions that communicate freedom and inspire creativity.
Simple shapes can add spunk to your website and catch the attention of your potential customers… they can be used to add a splash of color, create balance in your composition, or strengthen your brand identity. Colorful shapes will be especially useful to you if your business deals with younger generations, like millennials or gen z.
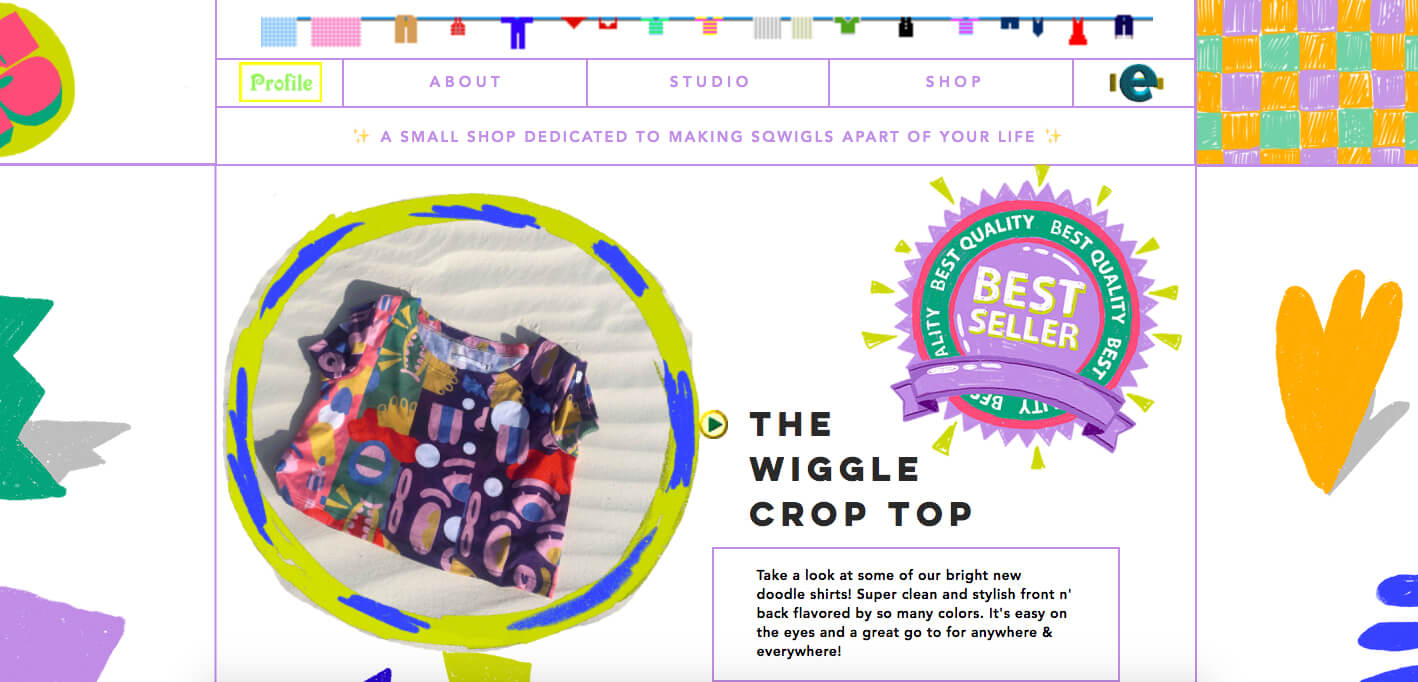
 Sqwigl
Sqwigl
Asymmetric Layouts
For the past few years, web design formatting has been dominated by grid layouts. However, in 2021, asymmetric layouts are on trend. Instead of the typical rigid, structured layouts that have dominated the web design scene for many years, designers are opting for nontraditional layouts that are more eye-catching and playful.
You can leverage an asymmetric layout to express your brand’s creativity and help your website stand out among the sea of grid layout sites. They can be a great way to communicate motion and energy in your unique design. Asymmetric layouts offer an opportunity for more dynamic and bold design, but you should still try to maintain balance! You can maintain visual harmony and still utilize a bolder design by balancing your asymmetric layouts with balanced colors, shapes, and other visual elements.
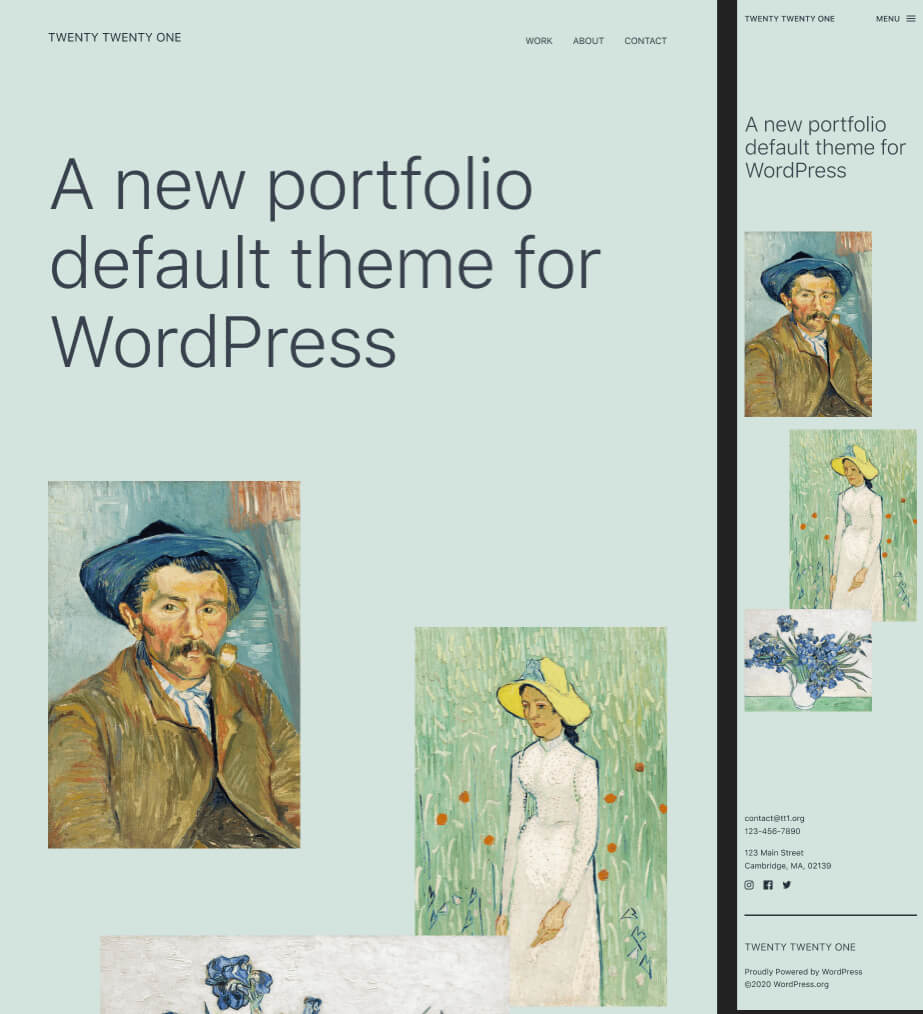
 Twenty Twenty One WordPress Layout
Twenty Twenty One WordPress Layout
Accessibility
One of the more practical design elements in 2021 will be a stronger emphasis on accessibility. With over 4 billion users on the Internet every day and counting, it is more important than ever to make sure your website is inclusive and accessible to everyone. You can improve your website’s accessibility by:
Using heavily contrasted text and background colors to ensure that your design reads easily and clearly. Offering different accessibility functions, such as a text to speech function for the visually impaired. Placing labels to clearly indicate functions.
Dark Themes
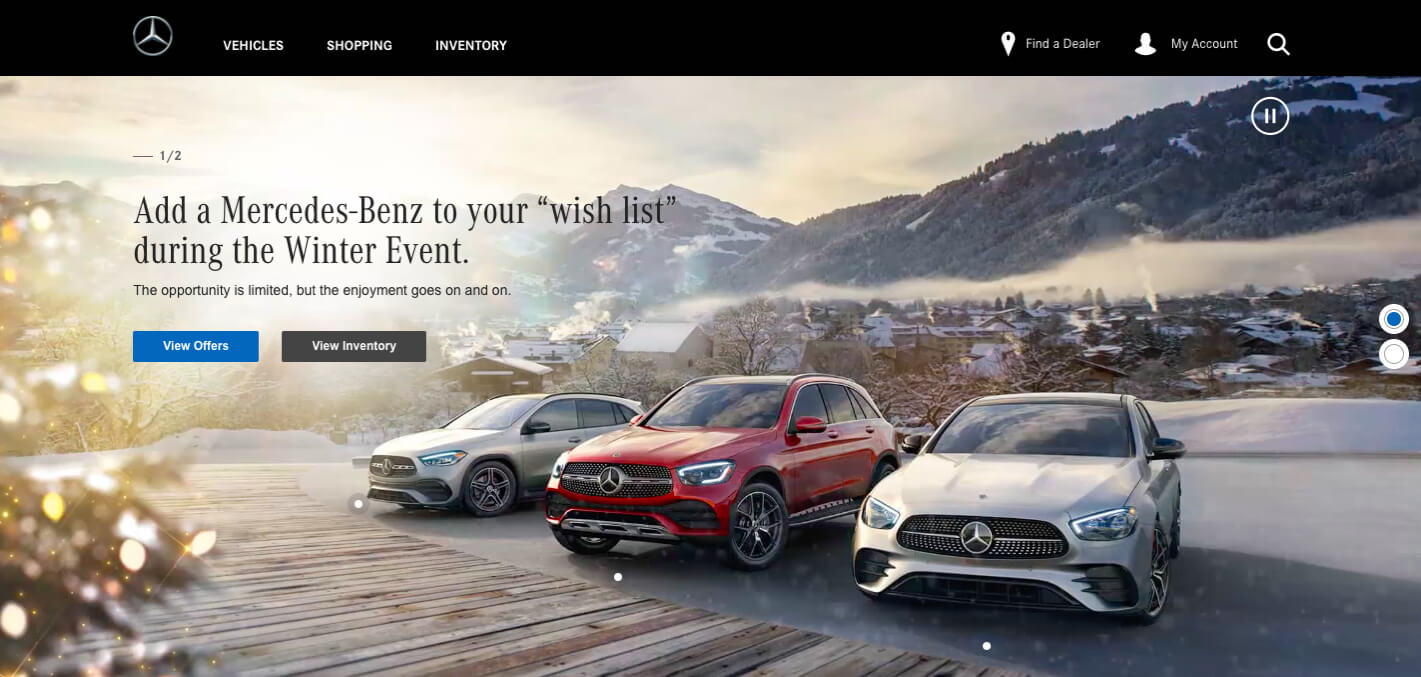
Dark-tinted themes have been on the rise for the past few years – nearly every major app, like Twitter, Instagram, and Facebook – offer ‘dark-mode’ themes, allowing users to switch between the bright color palettes of light mode and the sleek, dark palettes of dark mode. In 2021, many designers are opting for darker colors that present a more calming, easy-on-the-eyes approach to design.
Darker hues like black, grey, and dark blue can have a calming effect on the viewer. They can also communicate a stylish elegance for your brand. Dark colors generally make your webpage look more luxurious, sophisticated, and a strong contrast between dark backgrounds and white text can even increase your website’s accessibility. Studies have shown that dark modes help with eye strain, headaches, and long-term eye complications associated with the effects of staring at screens for too long in users.
 Mercedes-Benz
Mercedes-Benz
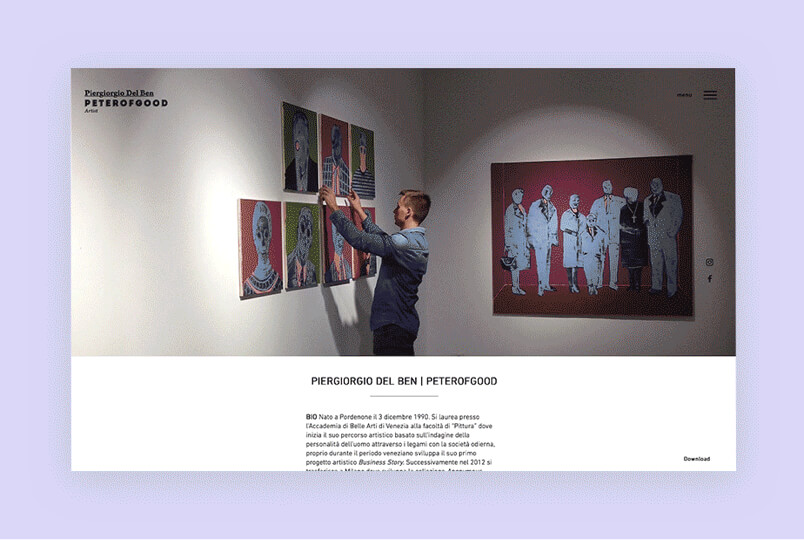
Intuitive Scroll Effects
Each year, designers take animations in web design a step further and 2021 will be no exception. Ever since the development of parallax scrolling in 2011, designers have built upon scroll functions in order to make website scrolling a more interactive and engaging experience for users.

Piergiorio Del Ben
Scrolling can make your website appear more dynamic, keep your audience engaged, and encourage interplay between your design elements on your website that will keep your website exciting to users. You can implement scrolling elements such as zooming in or out in images, or parallax scrolling (where the background of your website is slowed down as a user scrolls through a quicker-paced foreground, giving off an illusion of three-dimensionality) or interesting unveiling of text to capture a user’s attention.
When integrating scrolling animations, make sure that your design isn’t too flashy or uses too much movement. A ton of movement in parallax scrolling can lead to disorientation or dizziness. What’s most important here is restraint and balance.
We hope these trends have inspired your website design heading into 2021. Happy New Year!