When you hear the word ‘storyboard,’ you likely think of film production or animation, not web design. Indeed, Walt Disney Studios is often credited with popularizing storyboarding as early as the 1920s in motion picture production with their animators’ sketches of frames and sequences in their animated films. Believe it or not, storyboarding is not only an essential step in the film or video making process, but vital to planning the development of a website too! A storyboard in web design provides a blueprint or roadmap of how a user will visually perceive and interact with your website.
A storyboard is a blueprint or roadmap for how a user will visually perceive and interact with your website.
The logic is simple:
Say you are a real estate developer constructing a building. You wouldn’t just start laying steel frames and concrete down without drawing up some architectural plans first. Construction drawings are essential to doing the necessary calculations to ensure the building will be structurally sound. Similarly, in web design, creating a storyboard can help you ensure that your user’s experience is at the forefront of every design decision you make.
What is a storyboard in the design context?
In design, a storyboard is a visual representation of a website’s structure, layout, interactivity, and content. Essentially, it’s a way to pre-visualize your website before you begin building out the site’s code. The main purpose of a storyboard is to empower designers to offer clients a comprehensive project proposal and a platform to offer input. This practice can not only save valuable time and money by streamlining the website building process, but also foster a collaborative approach to shaping the website’s vision.
Before you begin story mapping, it is essential to identify user stories, or what users would like to be able to achieve on your website. An example of a user story format is this:
“As a <user> I would like to have <capability> so that <benefit>”.
The entirety of your story board will be centered around the defined functionality goals you can identify from user stories. This will help you visualize the end product and workshop any possible roadblocks, glitches, or deficiencies that can be improved upon to achieve functionality goals and drive conversions.
What are the Key Elements of a Website Storyboard?
Format
A storyboard will provide a proposal for the basic format of your website. A web designer will choose a different format that best suits your target audience and industry. There are 9 common website types and purposes:
- Business
- Ecommerce
- Blogs/News
- Portfolio
- Service Provider
- Landing Page
- Wiki/database
- Forum
- Event
The format will be the basic structure for your website, a jumping off point for your website’s general feel and appearance. Different formats will be better suited for differing goals – for example, ecommerce sites often feature production galleries with high-quality images, product pages, secure checkout capabilities, and account personalization options (wish lists, saved orders, profile pages, etc.).
In contrast, blogs and new websites are more concerned with browsing and navigation. Some news sites may also have AI personalization features that suggest content based on what categories of news the user likes to read. Portfolio sites can be a perfect option for visual-based companies or individual artists, focusing less on describing services and more on final products. This format may also be simpler with content elements, relying on high quality large images to display visual products.
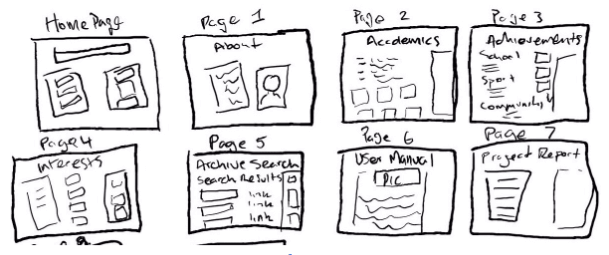
Wireframe
A wireframe is the basic, skeletal outline or blueprint of a website’s layout, mapping out the key features and individual pages of a website. This will provide the website’s structure from a macro-level view. Wireframes are great ways to plan and visualize the arrangement of various elements on a website, including headers, navigation menus, text blocks, images, buttons, and other user interface components. A wireframe is typically a static, two-dimensional illustration of a page’s interface that focuses more on space allocation and the prioritization of content.
Do not get hung up on the colors and graphics of a wireframe – this stage of the storyboard is usually not rendered in color and is more focused on functionality rather than visual design elements. Some designers might tell you to skip this step of the storyboarding process, claiming it is too but it can be useful in improving your site’s functionality and allowing you to provide feedback on whether the website is achieving its desired goals before you’ve committed to color schemes, fonts, and imagery.

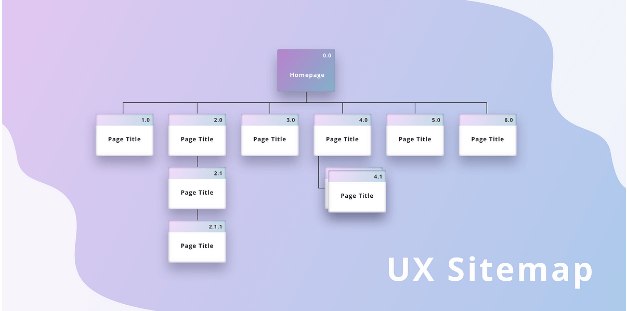
Site Map
In essence, a site map is a list of all the pages on your website and the relationship between them. It may sound quite similar to the wire frame because they both map out the structure of your website. However, they are distinct components. The site map will illustrate the information architecture and navigational flow of a website.
A site map is a list of all the pages on your website and the relationship between them.
The site map is like a table of contents in a book where chapters are listed. In contrast to a wire frame, which is usually quite rudimentary and sometimes even done on physical paper, a sitemap usually is built digitally on XML or HTML. In some cases, however, a visual sitemap (2D image or drawing) can be sufficient. In contrast to a wire frame, which is a more zoomed out outline of the site’s structure, the site map focuses on the content sequencing and user interface (UI) of each page.

Creating a sitemap is essential to centering the experience of people who visit your website. Mapping out the pages of your website will help you clearly visualize how pages interact and show you the connections between web pages, content, and page trees.
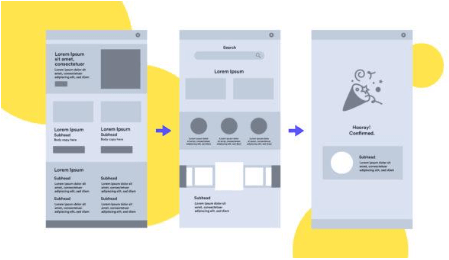
User Journey
To build an effective storyboard, you need to put yourself in the shoes of your user, and focus on their experience of your website. This is called your user’s journey. Centering the user journey will help you better understand how your user will interact with your website from the initial landing page to their final conversion.

Source: CareerFoundry
A story map is the best way to flesh out who your target audience will be and help you realize the goal of your website for your users, whether that conversion goal is providing a seamless ecommerce shopping experience, an efficient online food delivery ordering system, or a clear and straightforward appointment booking page for potential clients.
What are the Benefits of Storyboarding?
Now that you know the typical elements of a story board, you may be still wondering: Is storyboarding really worth the time and the effort to create? The answer is, of course, yes. Storyboarding a website ensures that your website will achieve its stated goals and center the user experience at each design decision. This can make your website overall more user-friendly, efficient, and effective, and even save you some time and money by addressing issues early in the design process! Here are some core benefits to story mapping:
- Centering the User
User experience should be at the forefront of all your designs. Just like how an animation studio maps out their main characters in the narrative story they want to tell, a storyboard in web design will map out the experience of your main character (the user), and how they’ll interact with your website based on a series of scenarios. Story mapping focuses directly on the customer or end-user’s point of view, enabling developers to identify key elements to prioritize or optimize to maximize the user’s experience. - Piloting UX Design Elements
Many designers collaborate with their user experience (UX) team to create an interactive digital representation of how your website will behave. The UX team will provide wireframes to assist in the storyboarding that will demonstrate how they anticipate a user engaging with your website. - Clear Communication
Story Mapping will ensure that you and all the members of your design team are on the same page on essential design elements and the overall vision for your website. It helps designers, developers, and content creators to gain a clear understanding of the website’s structure and purpose. - Planning and Organization
Story Mapping is highly iterative and compartmentalized. A great advantage of this kind of development is that teams can plan, prioritize and group their tasks into different user activities or tasks and work on these elements to discover glitches or areas that need improvement. - Prioritization
The development process can be streamlined through story mapping. You can identify what are the most essential development components of the website and add what can be added in later phases, potentially allowing you to make your website live ahead of schedule! - Save Money and Time
You can actually save a lot of resources by avoiding building unnecessary features or committing to visual elements that may have to be scrapped if the general feel and goals of the website are not agreed upon at the outset.