New year, new design! There’s only one more month left of 2019. The field of graphic design is ever evolving, and year 2020 will be no exception for innovation. If you are looking for inspiration to re-vamp your marketing strategy, here are some of the top 10 trends to look out for when designing your website, logo, or advertisements, etc.
3D Design
The 3D trend burst into the scene in 2019, and is still here to stay. Technical achievements have pushed the envelope of 3D design even further in 2020. Dynamic 3D has also coincided with the rise of bold, vibrant colors, which can give your design unique vitality. Isometric design – the combination of both flat and 3D design – is especially dominating the design scene in 2020.

Monochrome
 The duo chrome design trend of last year has simplified even further to a simple monochrome look. This aesthetic is applied mainly to photography, or partial elements in design composition.
The duo chrome design trend of last year has simplified even further to a simple monochrome look. This aesthetic is applied mainly to photography, or partial elements in design composition.
Monochrome accents are also on the rise. A combination of a black-and-white minimalist website design with one accent color can liven up a dull website without overpowering it. A pop of color can hold interest or highlight certain elements of your design. Especially with business cards or logos, you can leverage an accent color to draw attention to a call to action, or especially important info you want to focus on.
For example, these business cards use a deep sky blue to draw the eye toward the business card holder’s name.
 Shiny Metals
Shiny Metals
Metallics are going to be especially trendy for design in 2020. Metals have always communicated a futuristic, forward-thinking aesthetic in design, with gold and silver especially signaling luxury and class for your product. However, incorporating metallic embellishments is always a fine line to tow for your designs — they necessitate a minimalist overall design in order to accentuate the metallic feature.
Vivid, Bold Colors and Gradients
Most notably, Instagram recently re-branded their aesthetic to utilize colorful gradients for visual flair. The bright, pink, orange, and yellow gradient trend has dominated app design in the past couple of yearsVivid, Bold Colors and Gradients
 Most notably, Instagram recently re-branded their aesthetic to utilize colorful gradients for visual flair. The bright, pink, orange, and yellow gradient trend has dominated app design in the past couple of years.
Most notably, Instagram recently re-branded their aesthetic to utilize colorful gradients for visual flair. The bright, pink, orange, and yellow gradient trend has dominated app design in the past couple of years.
This playful, dreamy color combination can communicate youth and trendiness for your brand.
Designers have pivoted away from boring black and white, using vivacious colors to make their designs pop. Intense and bright hues are in in 2020. Be it across the web, in subway stations, or on mobile apps, colorful elements are bursting onto the graphic design scene.
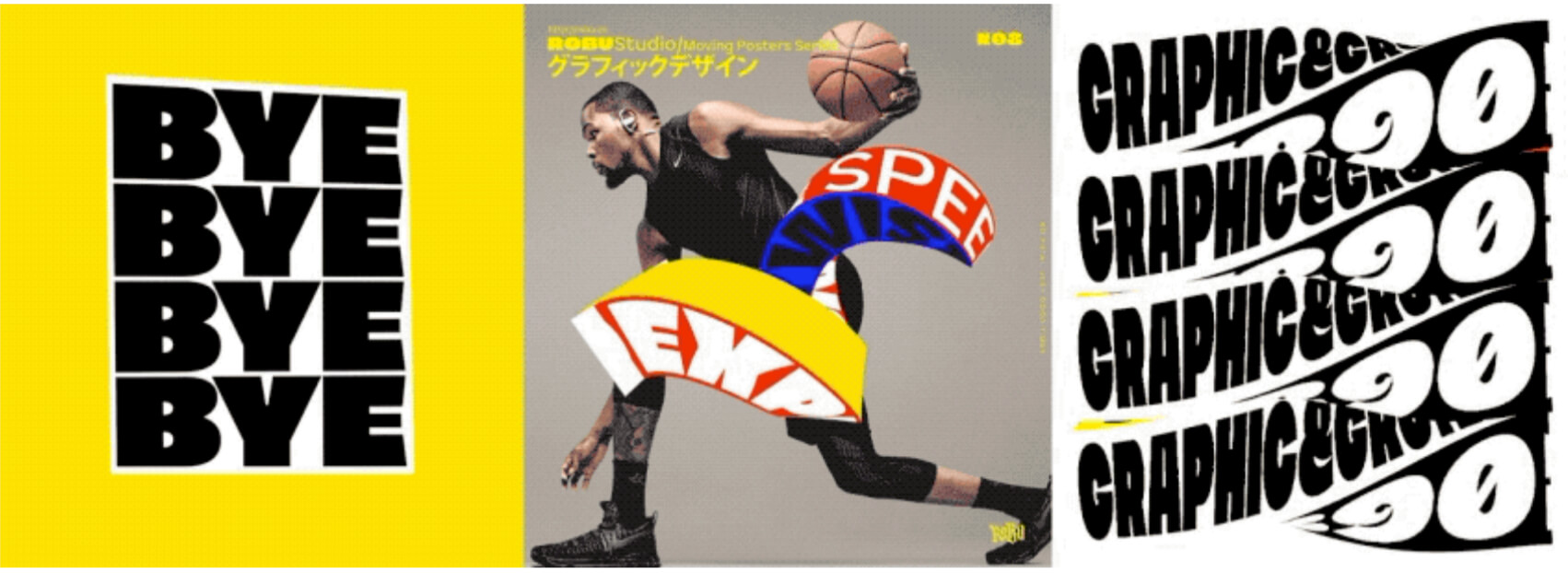
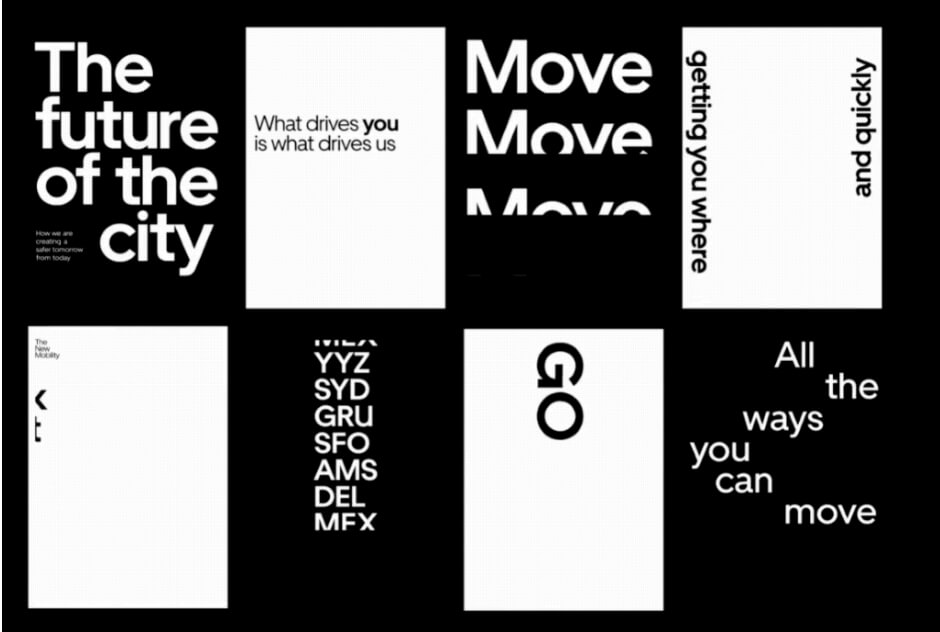
Typography, Typography, Typography
2019 saw a variety of innovations in the possibilities of type. In 2020, typography will be even more kinetic and dynamic than ever before – designers are utilizing 3D animation to bring text to life.
For example, Uber’s new design campaign involves moving posters than incorporate dynamic animations. Three-dimensional moving text can give your designs attention-grabbing vitality that can help your brand stand out against the crowd.

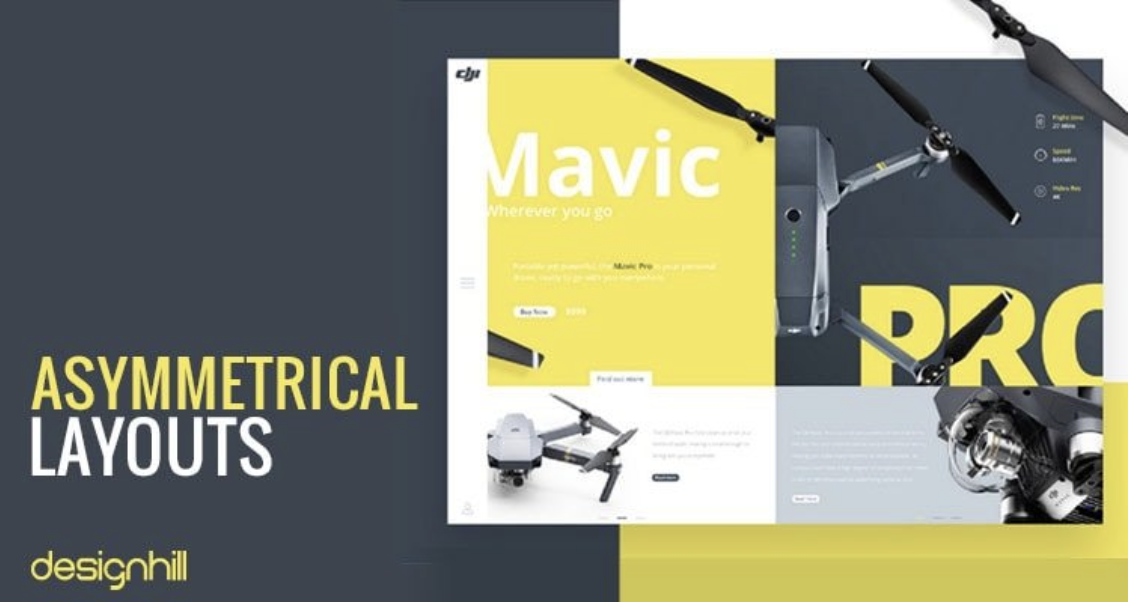
Asymmetric Layouts
Designers have grown tired of the regimented grid layout. Asymmetric layouts represent a way to challenge the status quo, often only showing a part of the entire image on a web page. By utilizing asymmetric layouts, designers can have more free reign in arranging webpage layouts. You can choose to accentuate certain graphic elements to convey a bolder design with this kind of layout.
This can be tricky to pull off. When using asymmetrical layouts, you must be aware of the fact that content or text can get lost easily when pushing the bounds of web page layout. However, when done correctly, an asymmetrical web page layout will help your brand stand out, and demand attention.

Hand Drawn Illustrations
 You may remember 2019’s trend of hand-drawn illustration in our post about design trends from last year. This trend will continue in 2020, but with a new twist. Animation! In 2020, hand-drawn illustrations will be taken to the next level with dynamic animations.
You may remember 2019’s trend of hand-drawn illustration in our post about design trends from last year. This trend will continue in 2020, but with a new twist. Animation! In 2020, hand-drawn illustrations will be taken to the next level with dynamic animations.
Take a look at MailChimp’s new ad campaign including an animated series.
Source
Hand drawn illustration can give your marketing a personalized edge. The only issue with this trend is that if you use too many designers, it can be hard to convey a unified visual style. A recommended course of action would be to hire one illustrator and use their work across the board to make your brand’s visual identity cohesive.
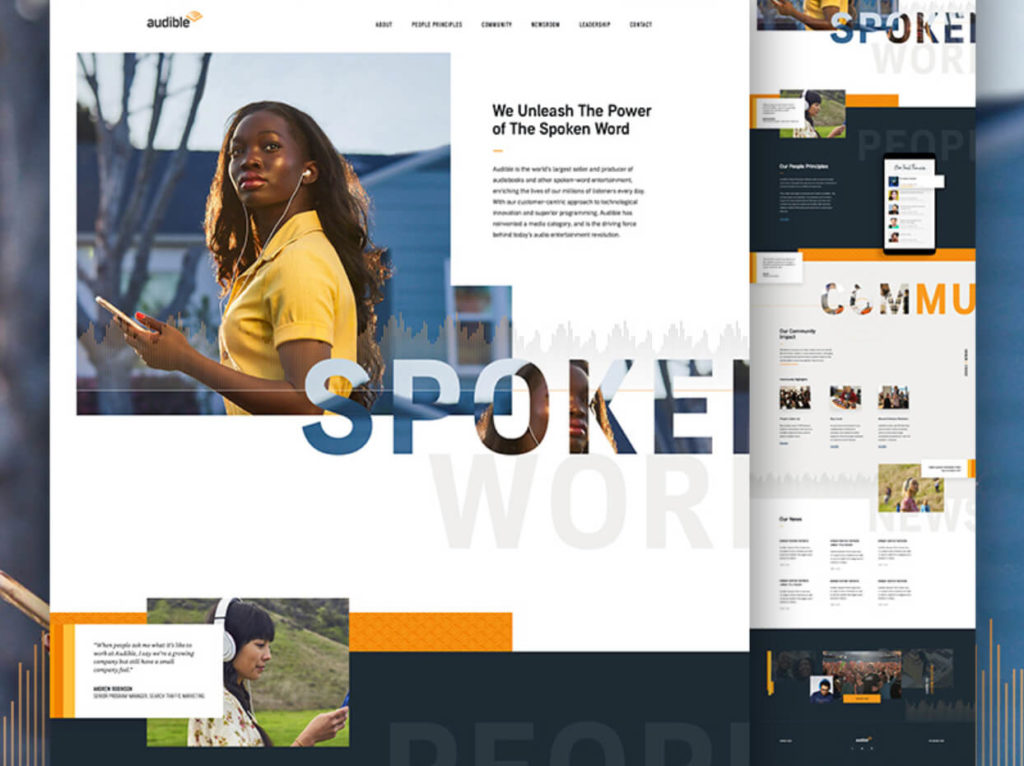
Image and Text Masking
By leaving a large part of an image masked, you can convey a mysterious and dramatic minimalist look in your design. Pairing the masking trend with a big text can create quite an impact.
For example, Audible used a cutout on the text of “Spoken” to draw attention to their brand’s product – audiobooks.


Line Art
Line art can be a playful way to liven up your website. Simplistic, minimalist, and schematic, it is a great way to convey ideas, and could easily be used in an infographic. (Read more about Data Visualizations and Infographics here). Line art is a very clean, elegant design element for your marketing strategy.
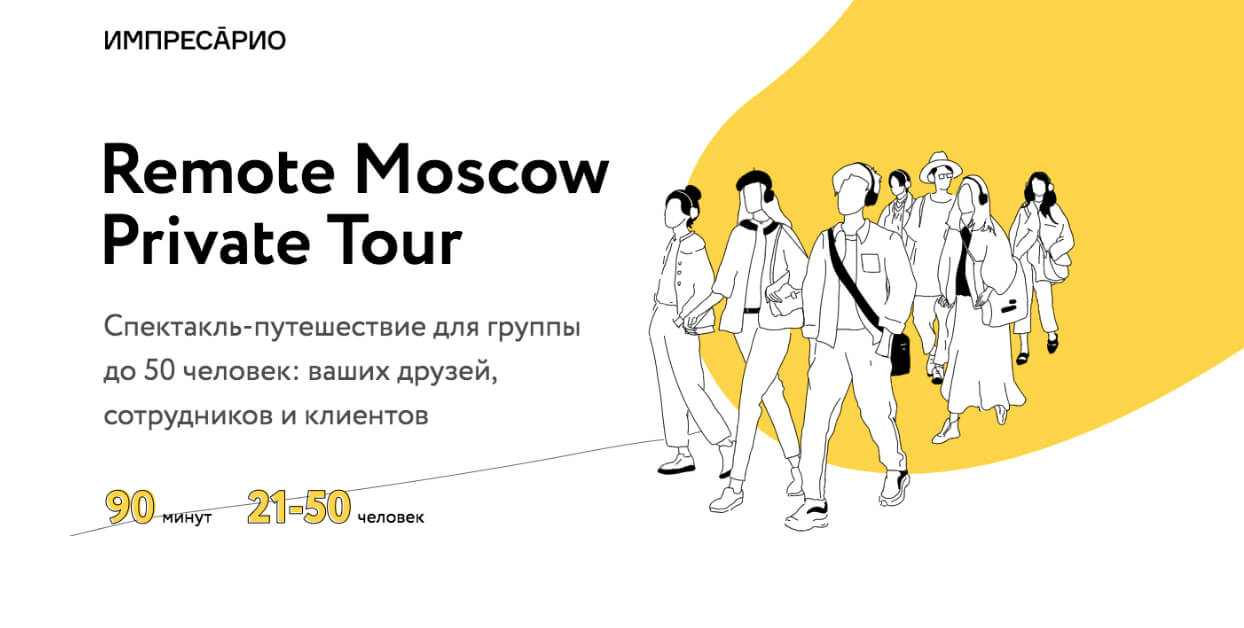
Simplified Illustrations
A throughline for 2020’s design trends is simplified, simplified, simplified. Illustrations in graphic design are nothing new – they’ve been a part of design for years – but innovations in graphic design are seeing more minimalist illustrations embedded in design. Simplified drawings are a better way to convey concepts clearly. Too much fuss and complicated illustration can muddy the waters of your visual message, detracting from the main marketing gist you are trying to advertise.